Enterprise Cloud Storage Management
tl;dr
Client
A leading enterprise cloud storage provider (name confidential).
Role
Project carried out at Globant (India) while working as a UX Design Consultant in collaboration with Parashuram Korade, a Visual Design Consultant.
Ecosystem Mapping • Information Architecture • Interaction Strategy • Detailed Wireframe Design • UX Specifications
Timeframe
May 2013 – July 2013
Brief
To redesign a large scale enterprise cloud storage provisioning and management application with a focus on seamless scaling from low/medium to large scale storage clusters, while also optimising task flows and the overall user experience.
Outcome
An interaction strategy that used a combination of logically layered information access and relevant interaction patterns. It allowed the application to seamlessly scale to large scale storage clusters without cluttering up the interface and increasing the user’s cognitive load.
Finally, I created a detailed wireframe mockup and a design specification that outlined the key interactions across all screens. The visual language, detailed visual design mockups, and visual design specifications were created by Parashuram Korade.
Brief
Enabling the seamless management and monitoring of data on a large-scale during enterprise cloud storage management.
A leading enterprise cloud storage service provider reached out to Globant to redesign its provisioning and management application. The project was conceived as a result of the company’s growth in the enterprise storage services space. Along with a progressively larger client base, an increasing number of their existing clients were transitioning from low to mid-range storage needs to large-scale storage clusters. Therefore, both the company and client-facing sides of the provisioning and management application, designed primarily for low to mid-range storage clusters, needed to be strategically redesigned.
What I did
Project Management
Milestone Planning
Collaboration
Communication
Consistent Handoffs
Strategy
Product Ecosystem
Re-defined Concept
Design
Heuristic Review
Information Architecture
User Flows
Interaction strategy
Detailed wireframes
UX Guidelines
Role: UX Design consultant (Globant, India)
I worked together with Parashuram Korade, a Visual Design Consultant, on this project. I was the primary contact point for the client on the project.

Core Challenge
Making large volumes of information understandable and actionable
This project presented both information and interaction level challenges. As users transition to large scale storage clusters, the volume of information they need to monitor and manage increases. At the same time, fundamentally different kinds of actions and key performance indicators (KPIs) become relevant. If either the information and interaction strategy was not re-thought carefully, the resulting experience of the application could seem highly cluttered, confusing, and incoherent.
So, it was critical to develop a deep and nuanced understanding of the existing application. It helped me define strategies that could help users seamlessly manage storage clusters at progressively different scales.

Approach
Information & Interaction Design
As-is Information Mapping and Personas
The project began with a detailed walkthrough of the existing application with the product management and design team, and a review of domain-relevant literature and product documentation. I made a map of all the data-points presented in the application and their existing hierarchy and architecture. Next, I mapped the application at different scales and based on different/evolving business requirements, together with the product management team. The main thing I wanted to be clear about at this stage was:
01/
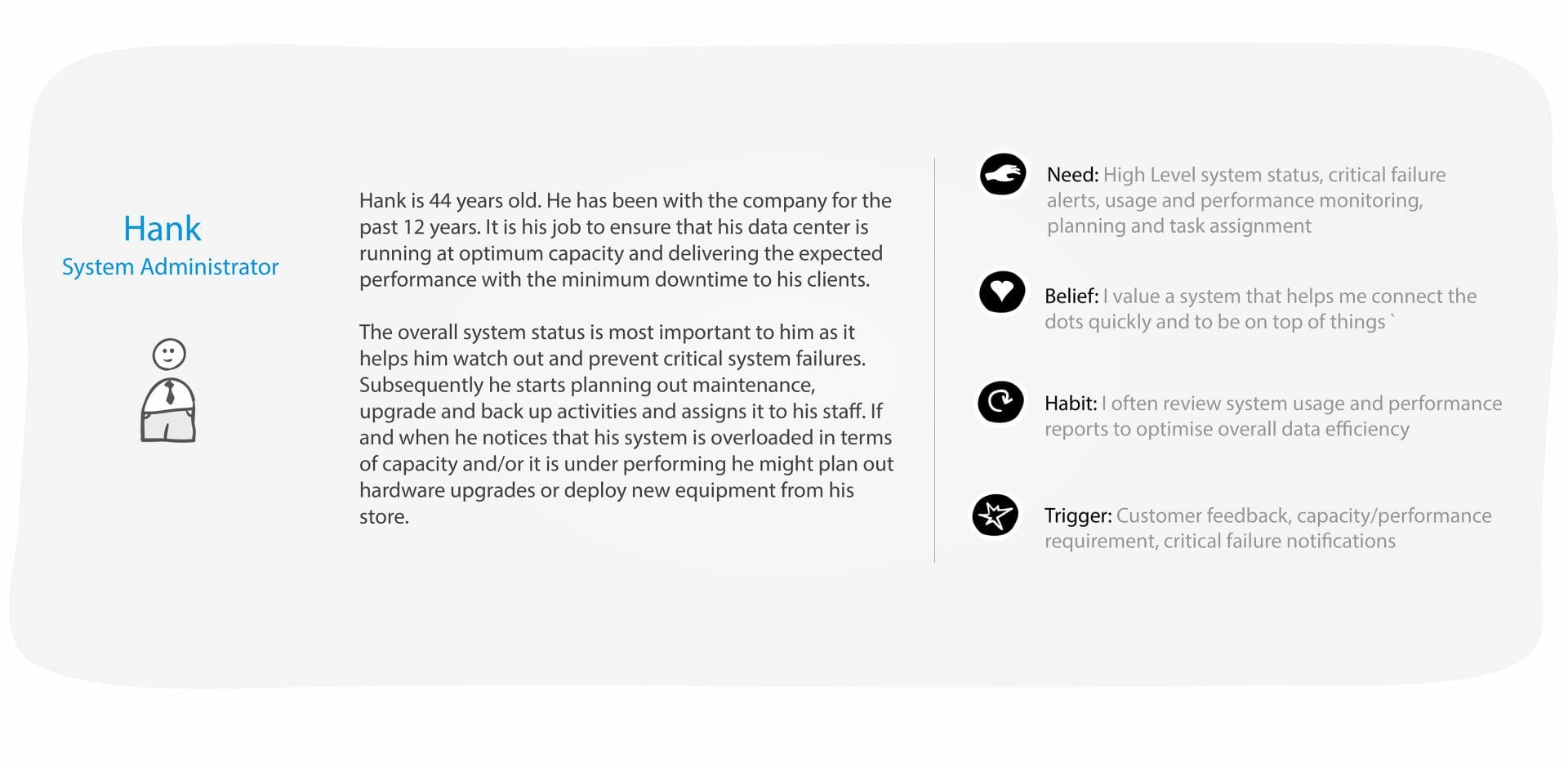
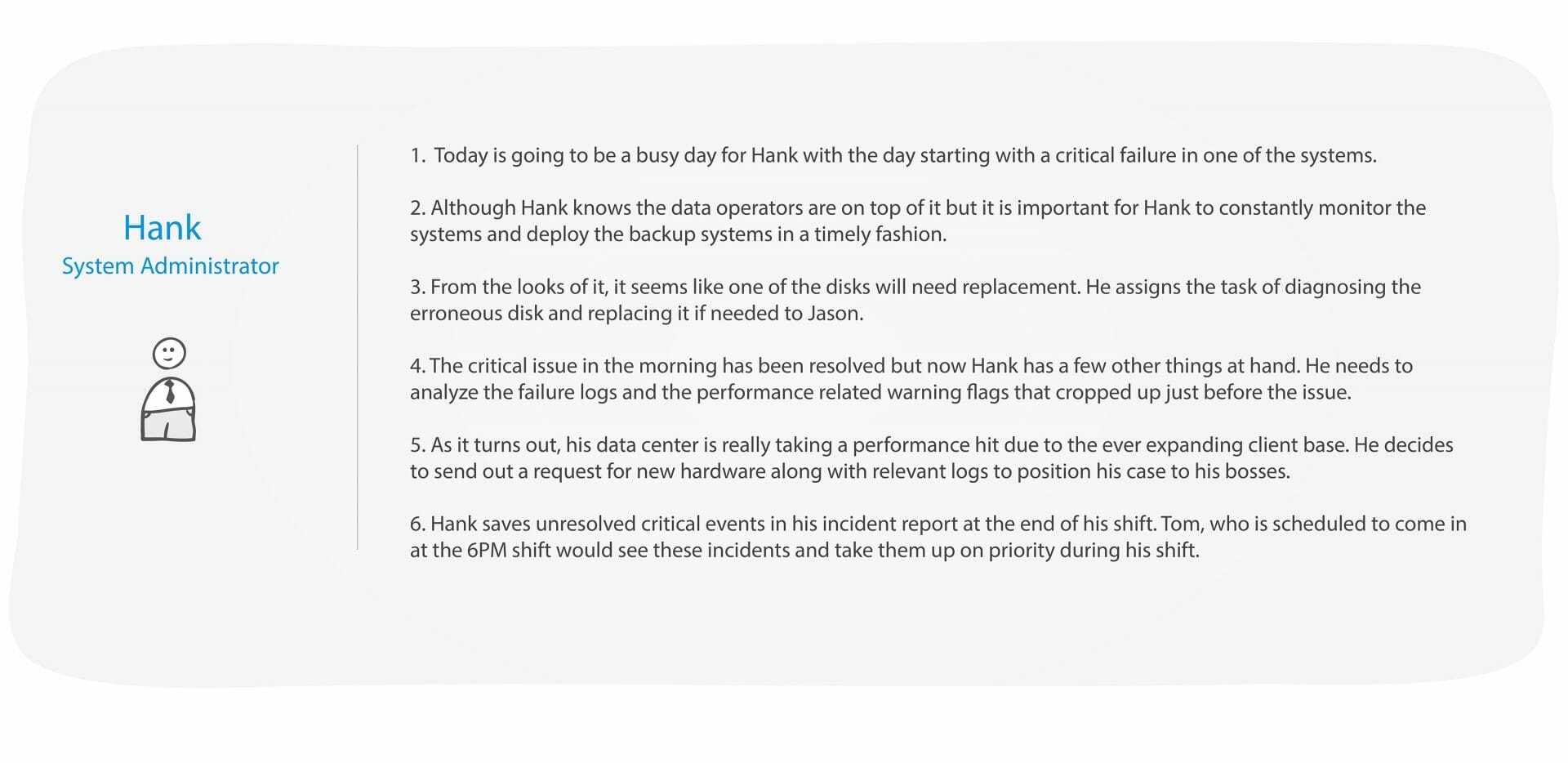
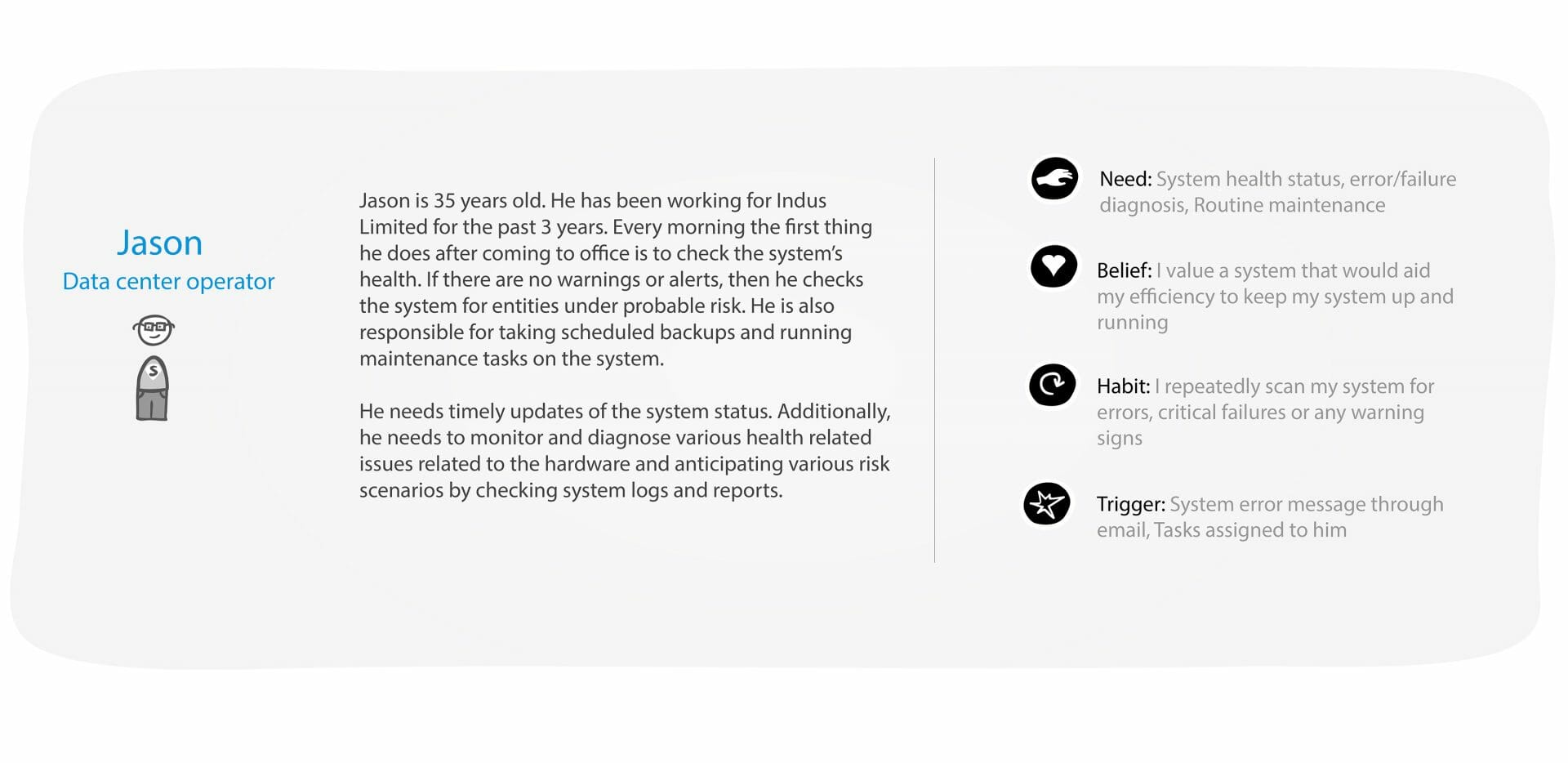
How do user needs change as the scale changes? What is the typical client configuration setup at different scales?
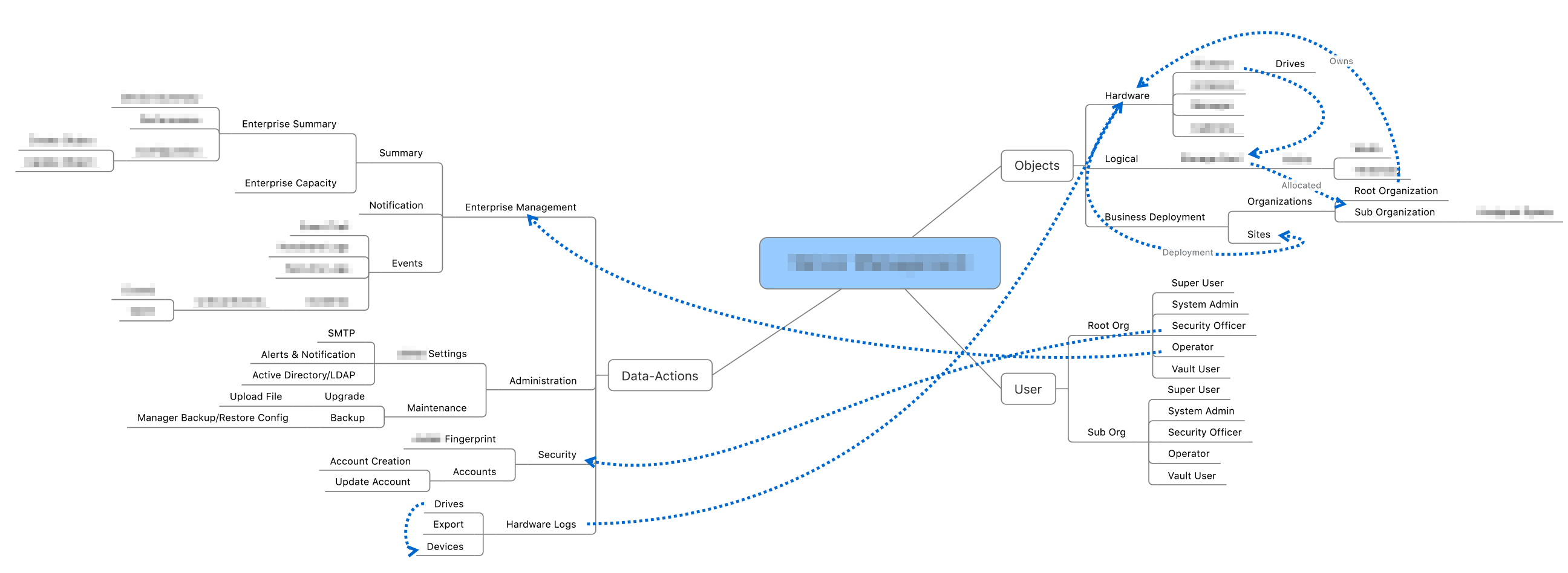
Ecosystem map for the enterprise cloud storage application
Re-structuring and Re-organising Information
02/ Re-structuring and Re-organising Information
Based on the ecosystem maps from the previous stage, I identified the information hierarchy and relationships between data-points. I used it to create a navigation structure that was structured around the information hierarchy and allowed for different levels of zoom and adaptability based on scale.
02/

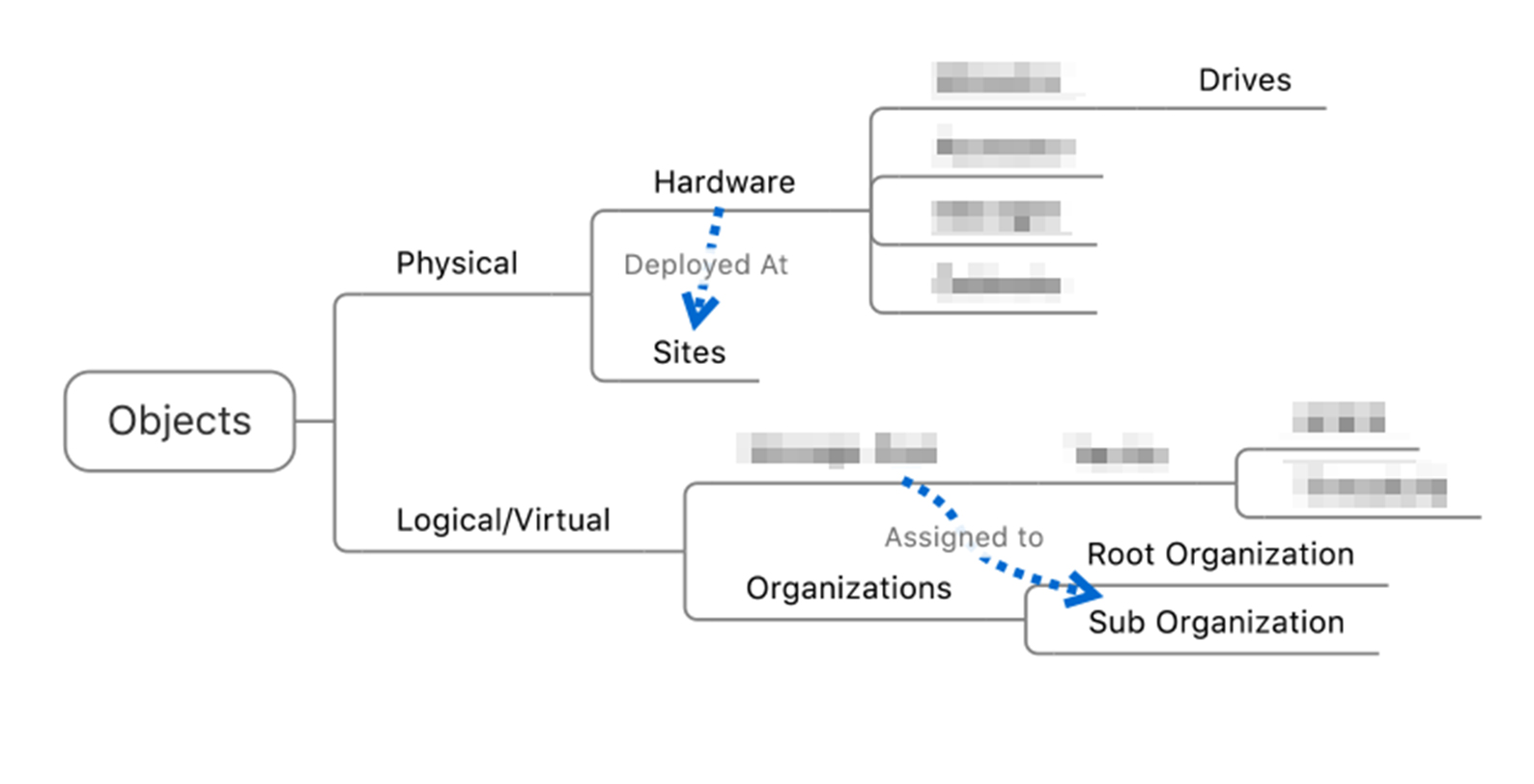
Key object relations in the application ecosystem
Next, I proposed new flows based on the navigation system and information architecture. I also aligned these flows with the client progression cycle and business needs mapped previously.


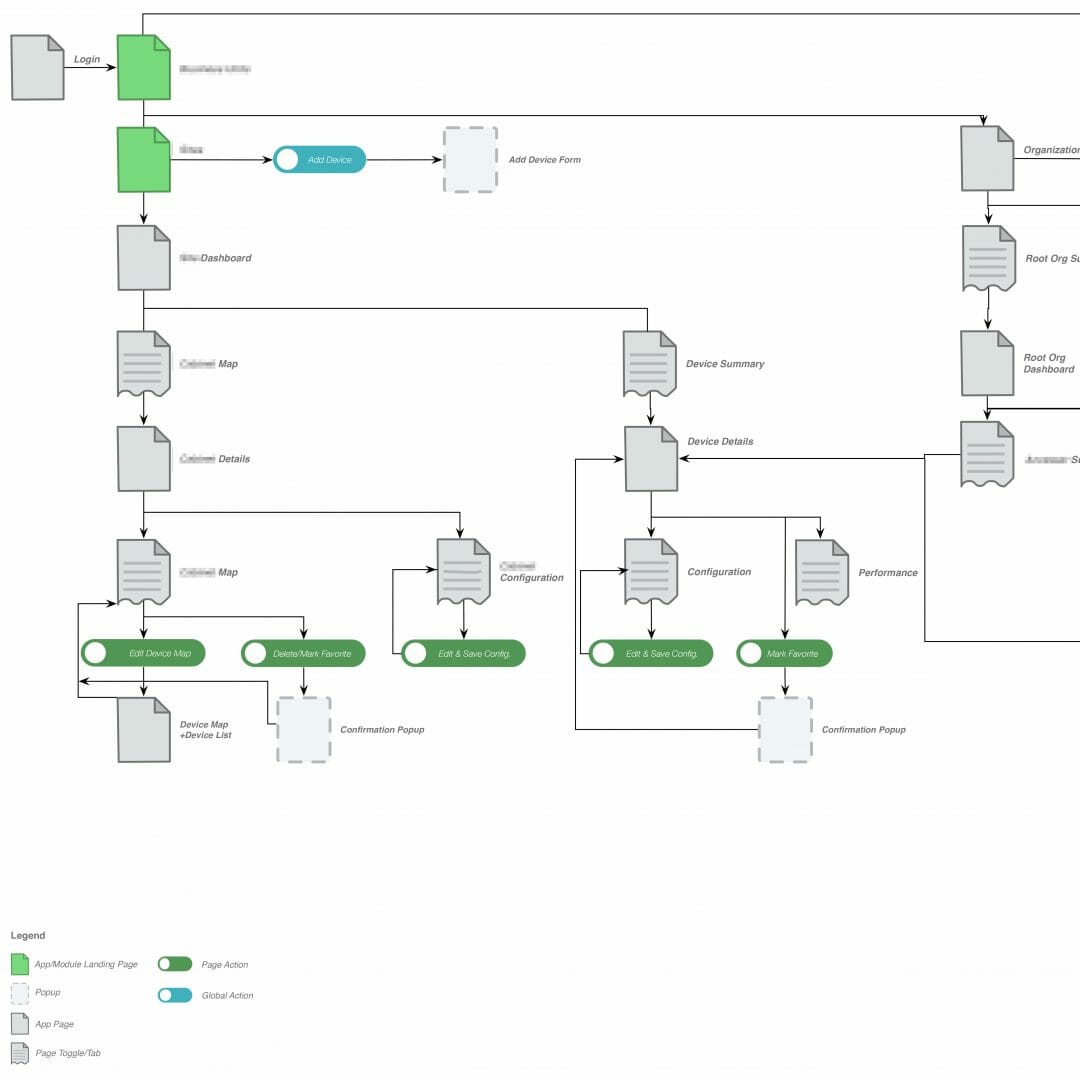
Proposed user flows

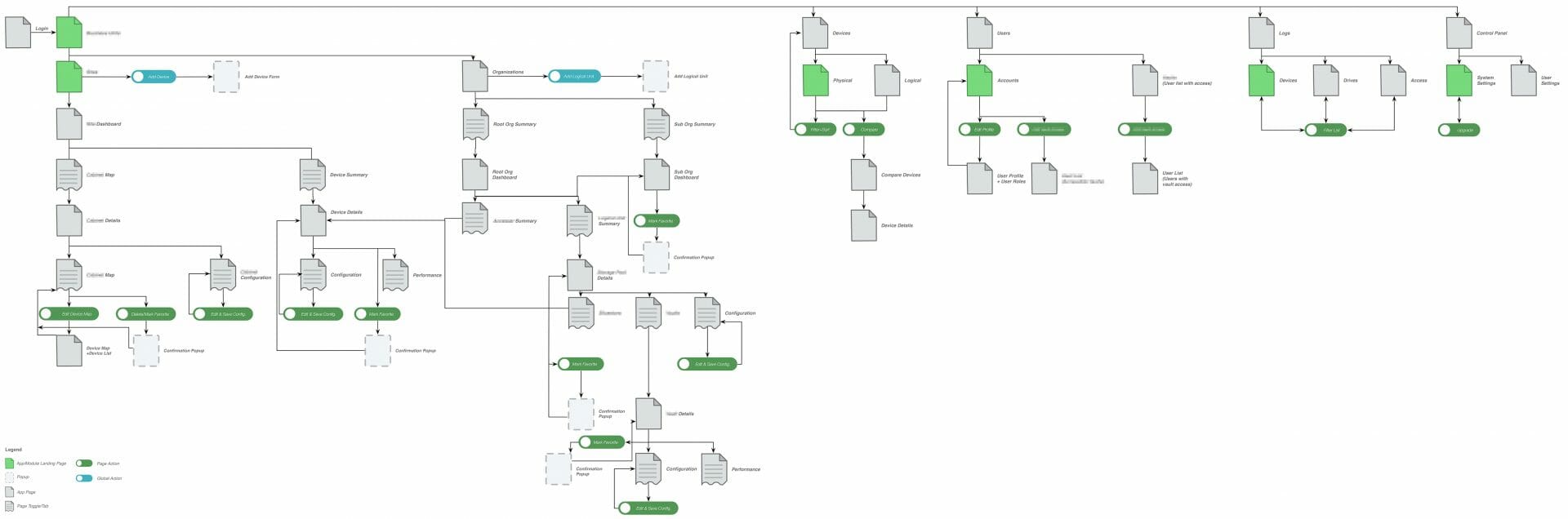
Block level information architecture screens
Interaction Strategy
I developed an interaction strategy that identified effective ways in which the product could scale as users transitioned to large-scale storage clusters, based on the information architecture and task flows. The strategy presented tactics for allowing users to seamlessly transition from a macro to a micro view of the storage clusters and better analyse the information through rich (information specific) visualisations.
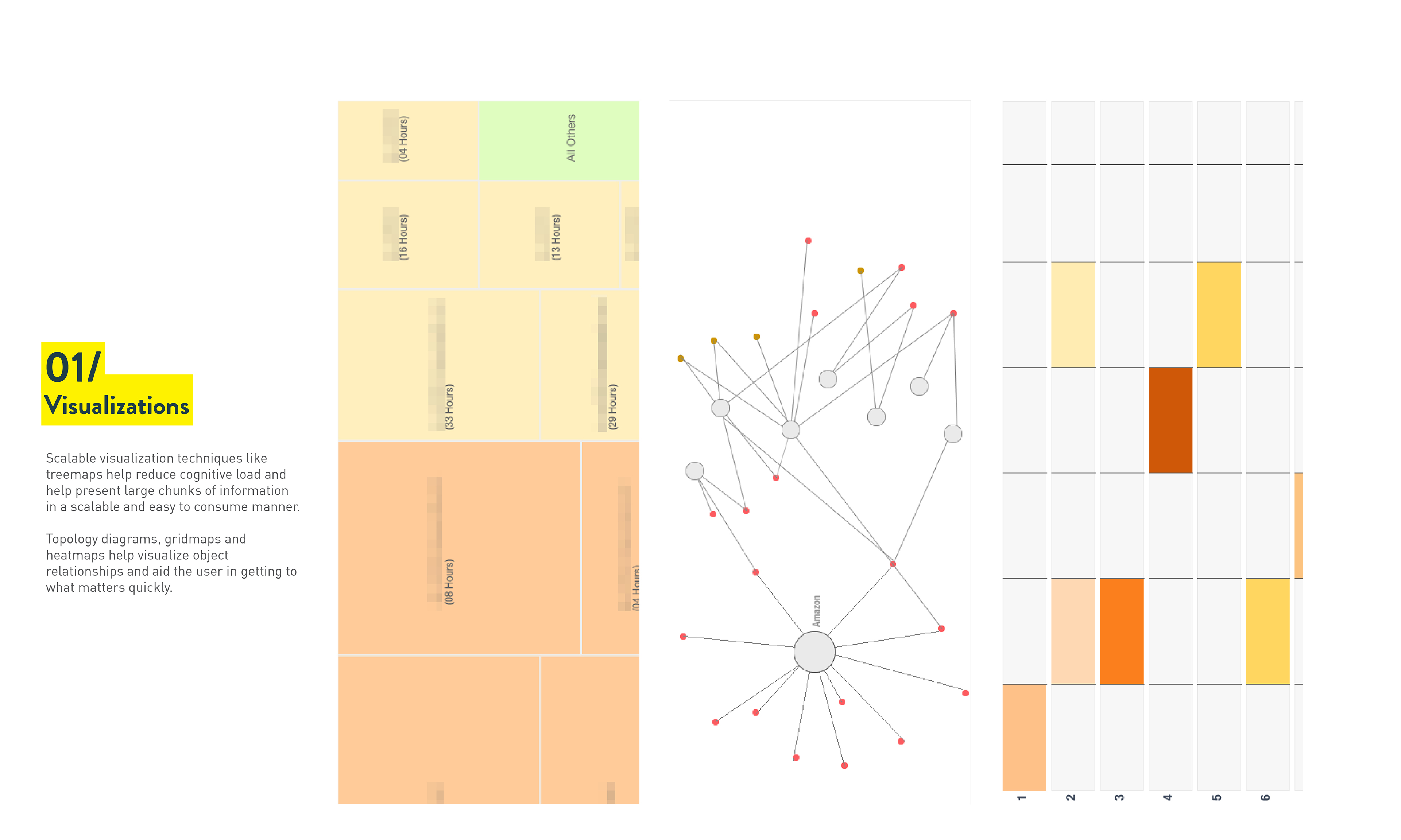
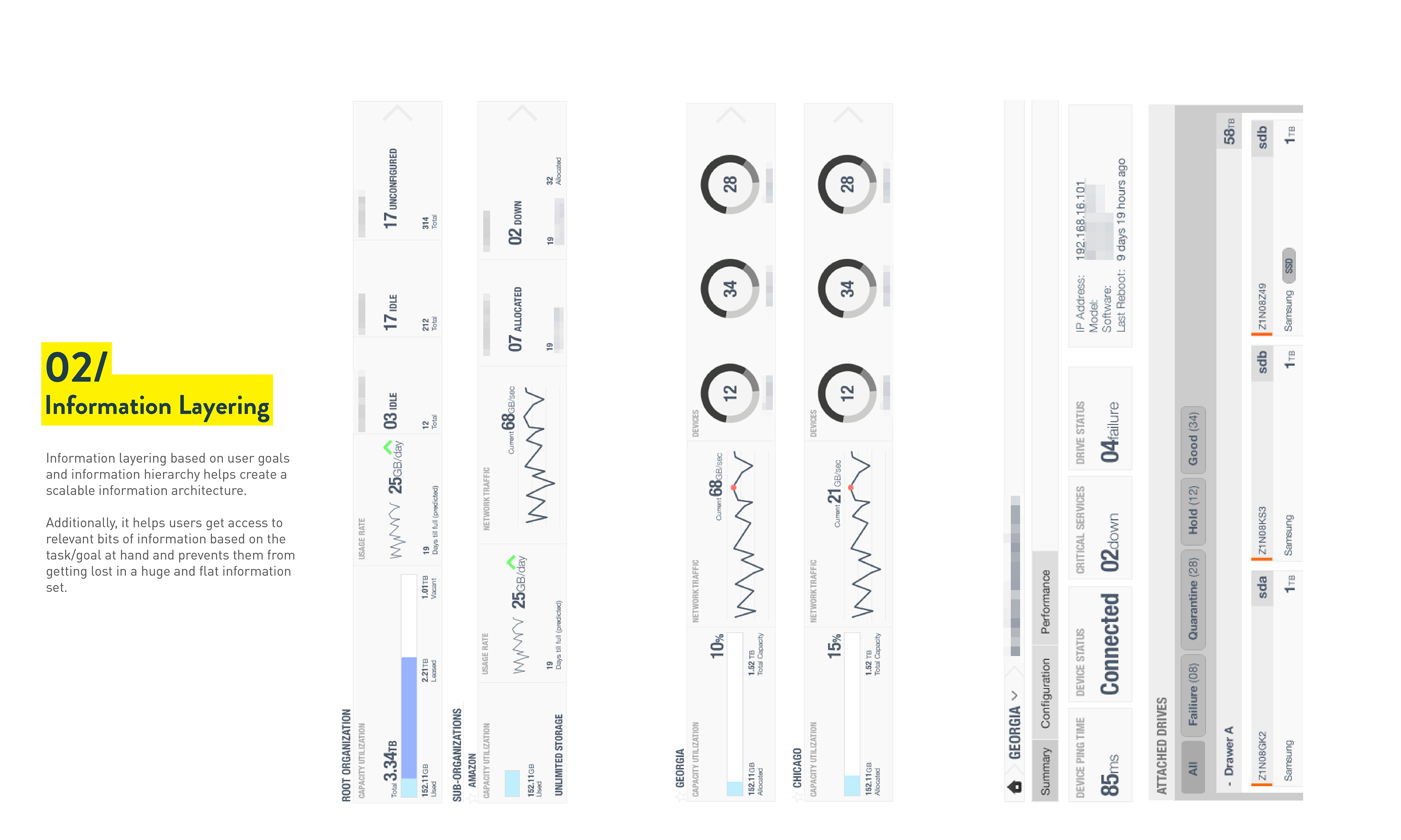
03/







Interaction strategy and design arguments
Detailed Design
I created a detailed wireframe storyboard in close collaboration with the product management team. This ensured that constraints related to object relationships and user access models from the existing product were respected in the new design. The wireframes for each module went through three to four iterations before being finalised.
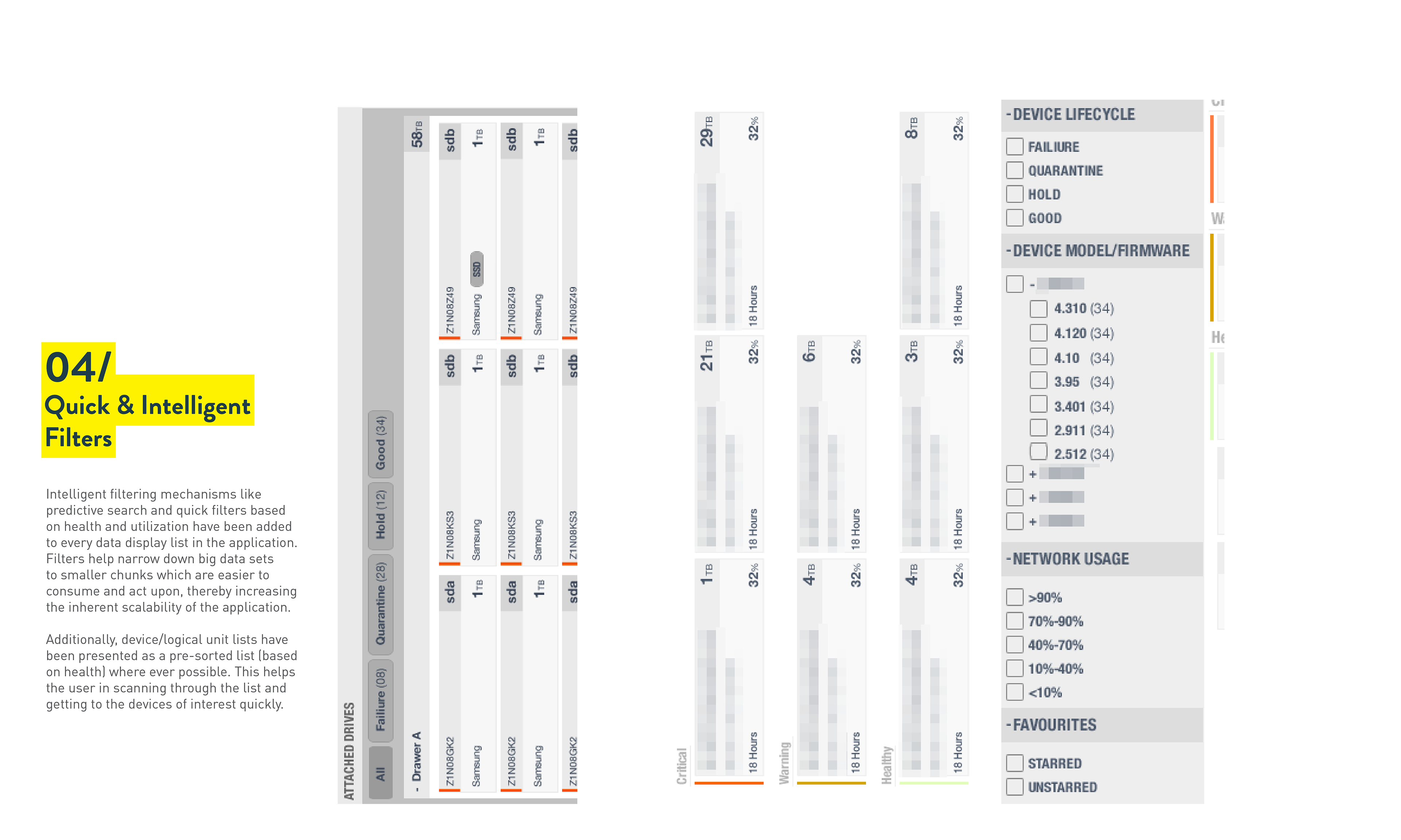
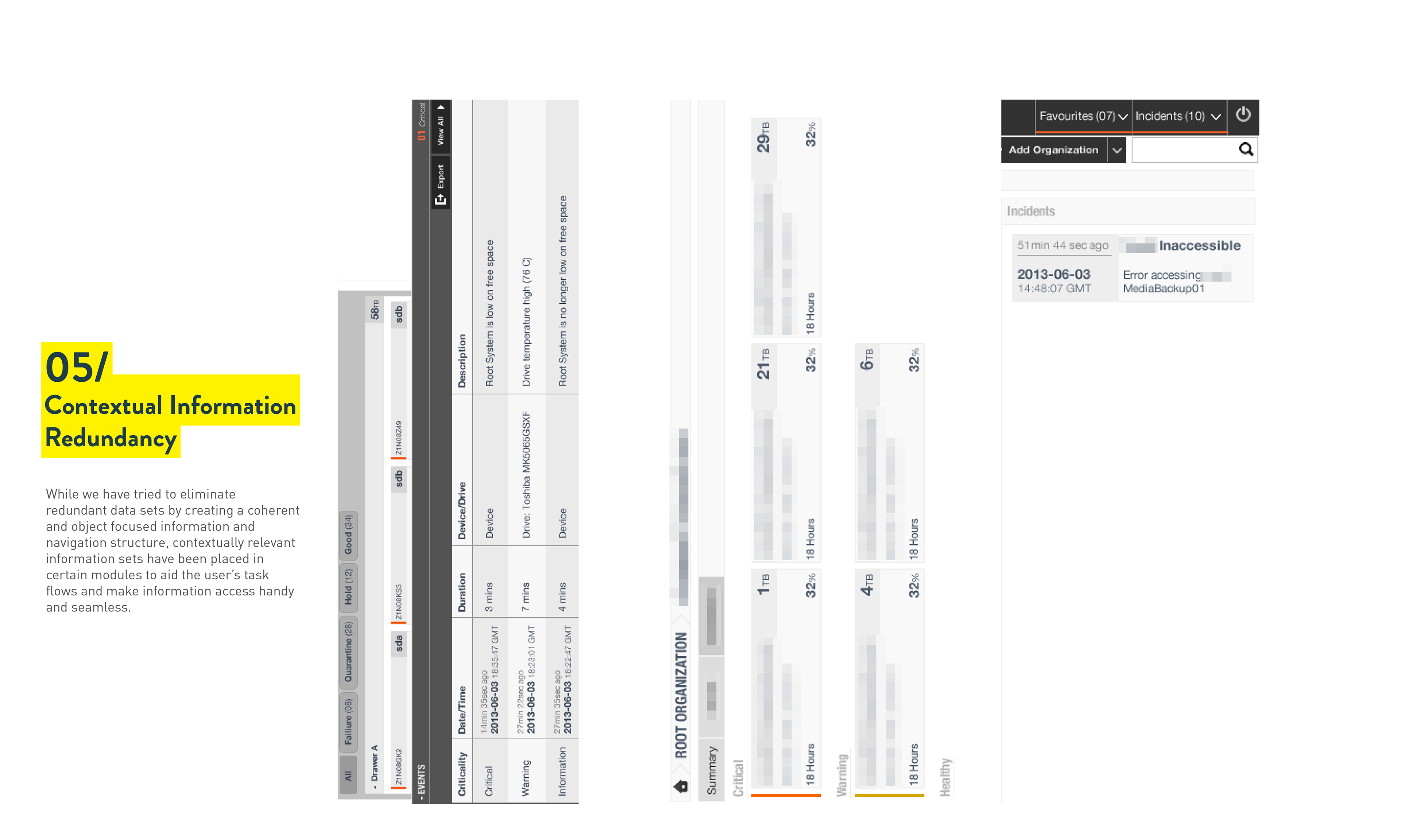
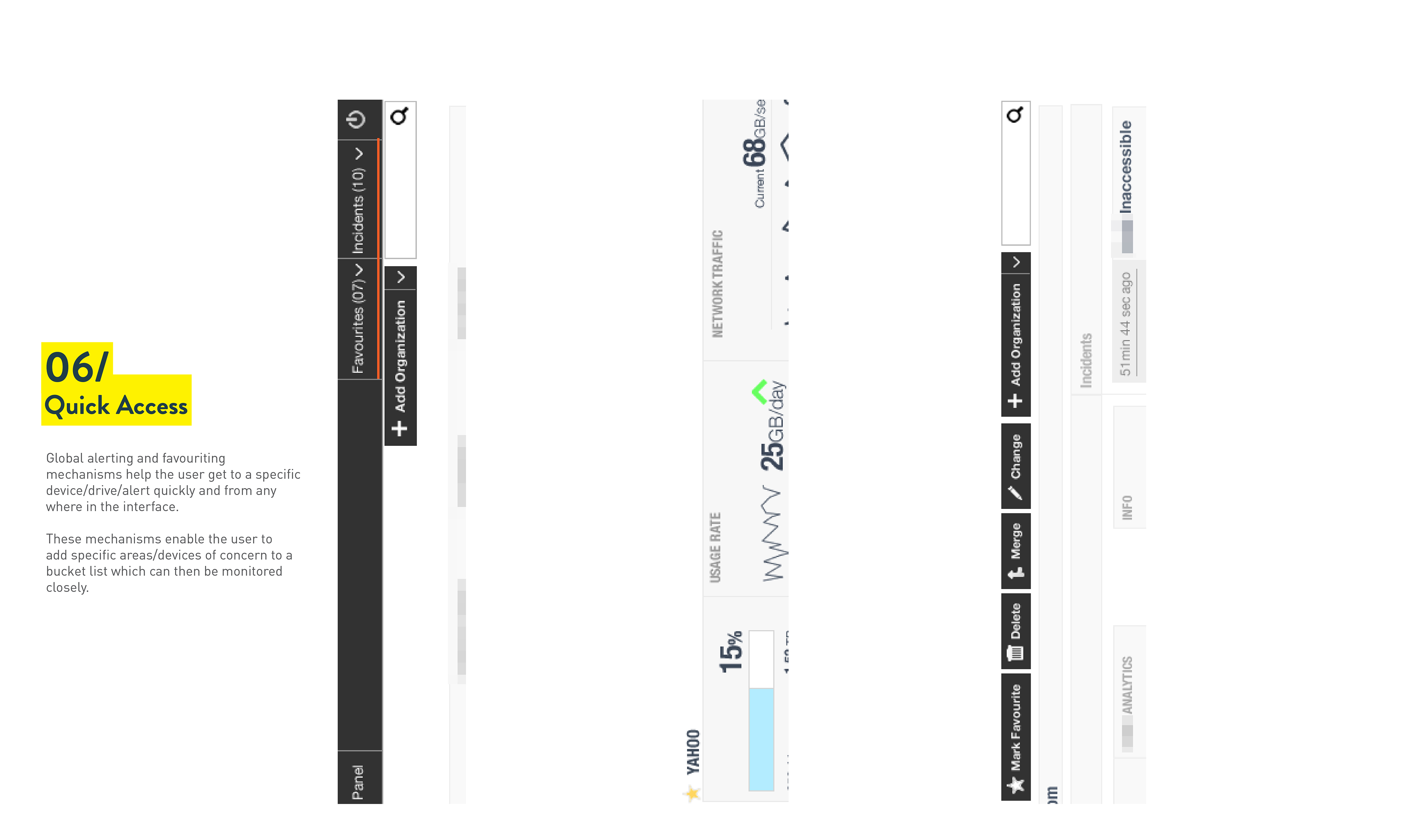
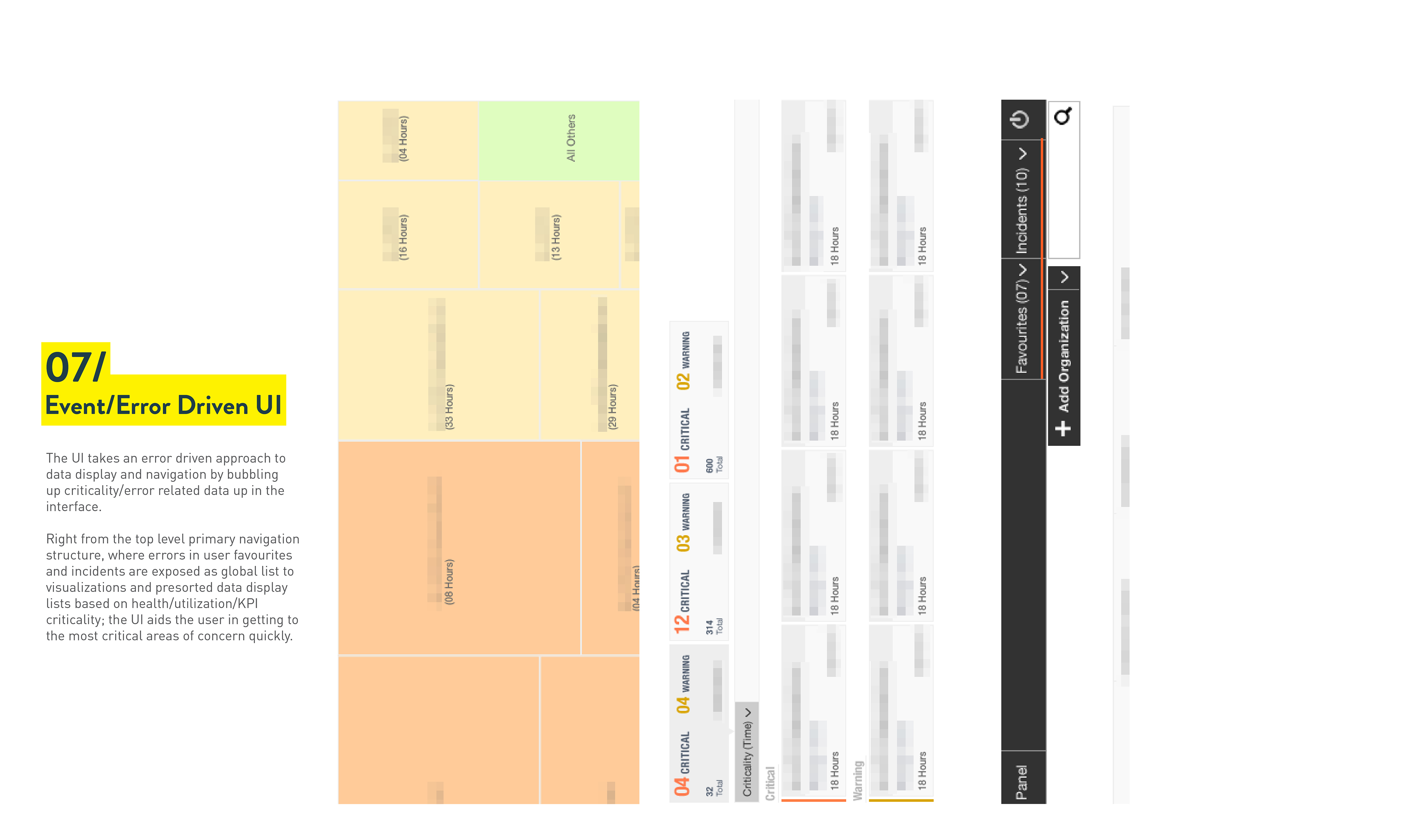
04/



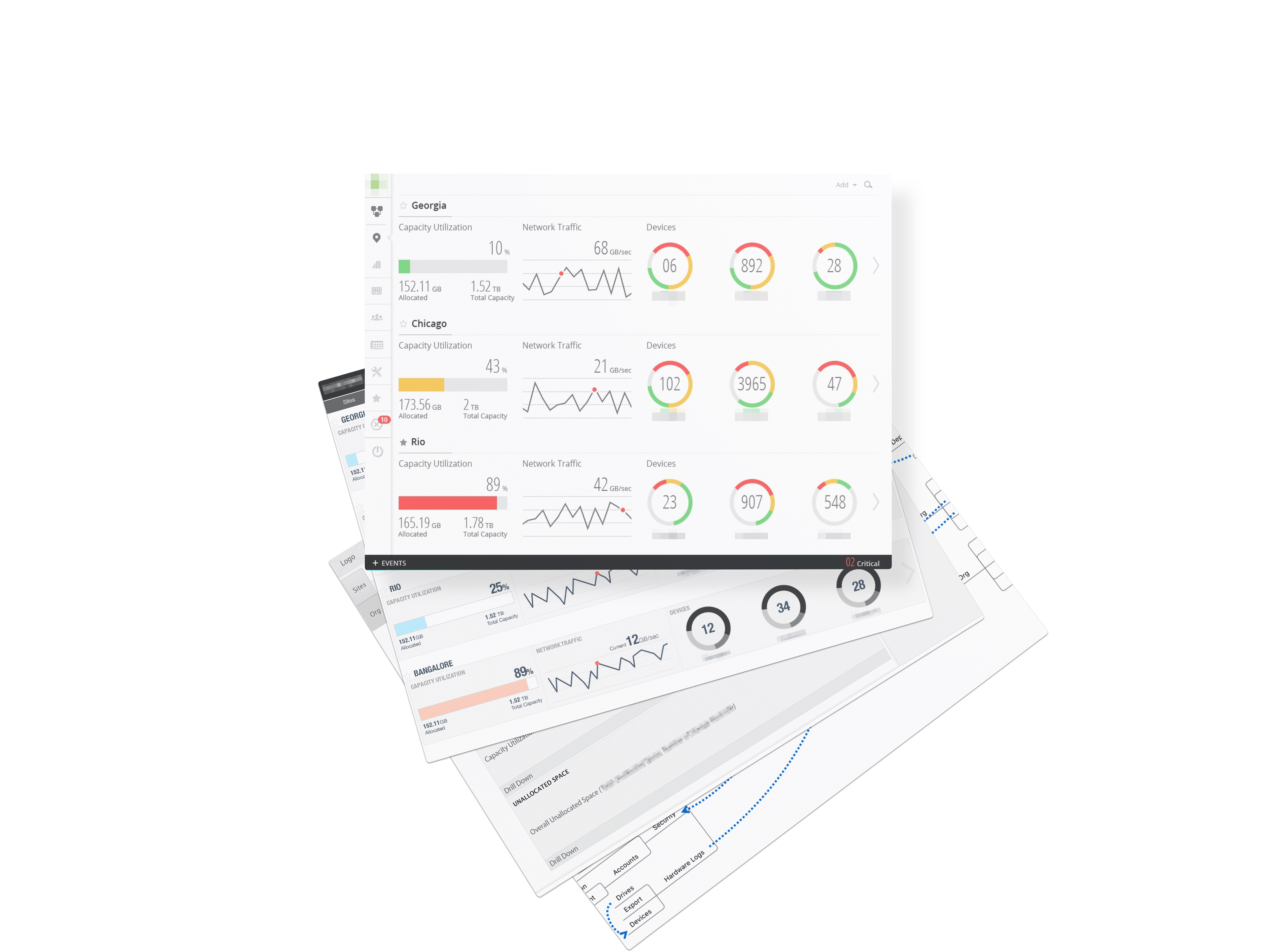
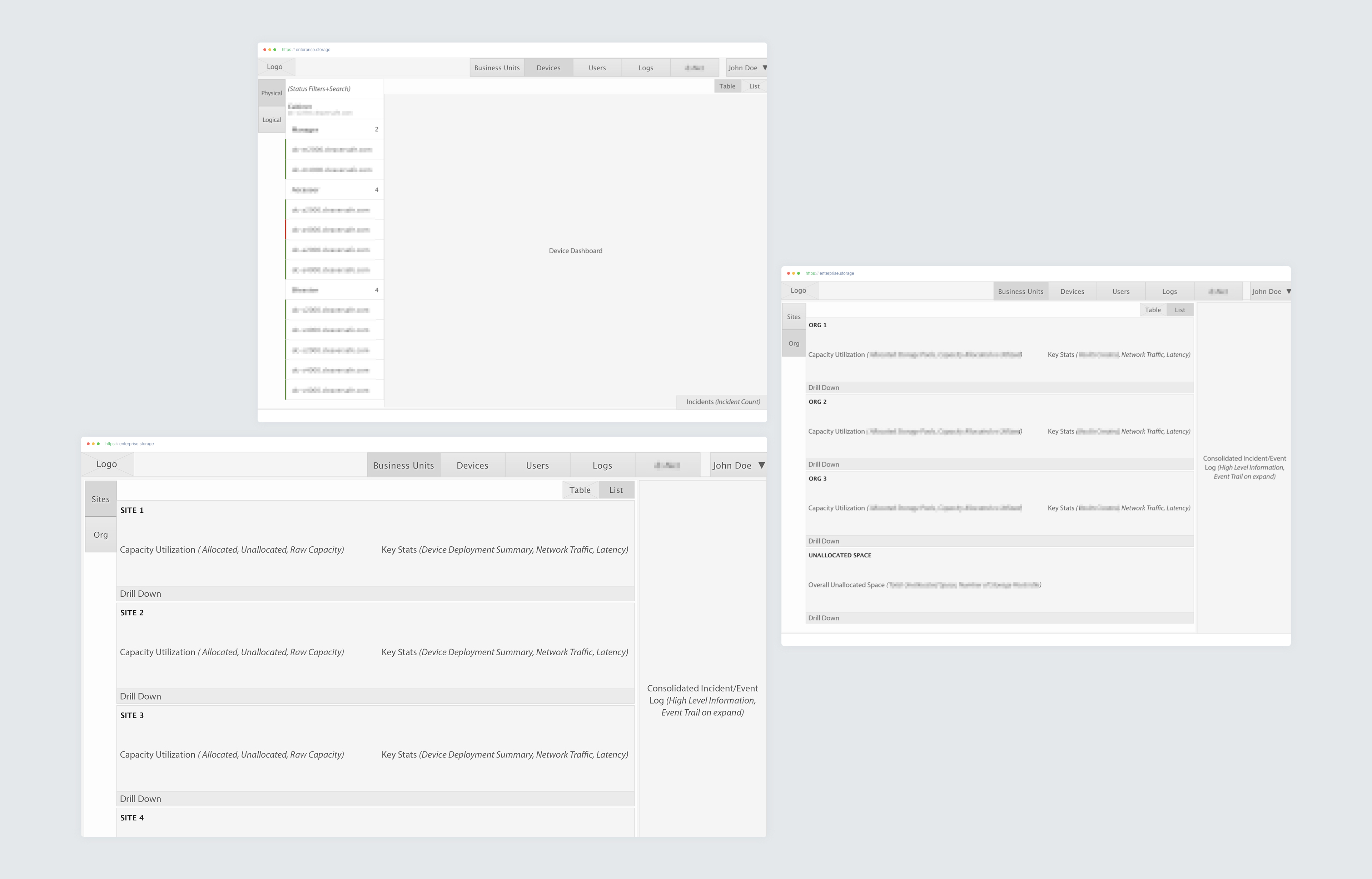
Wirefrarme mockups
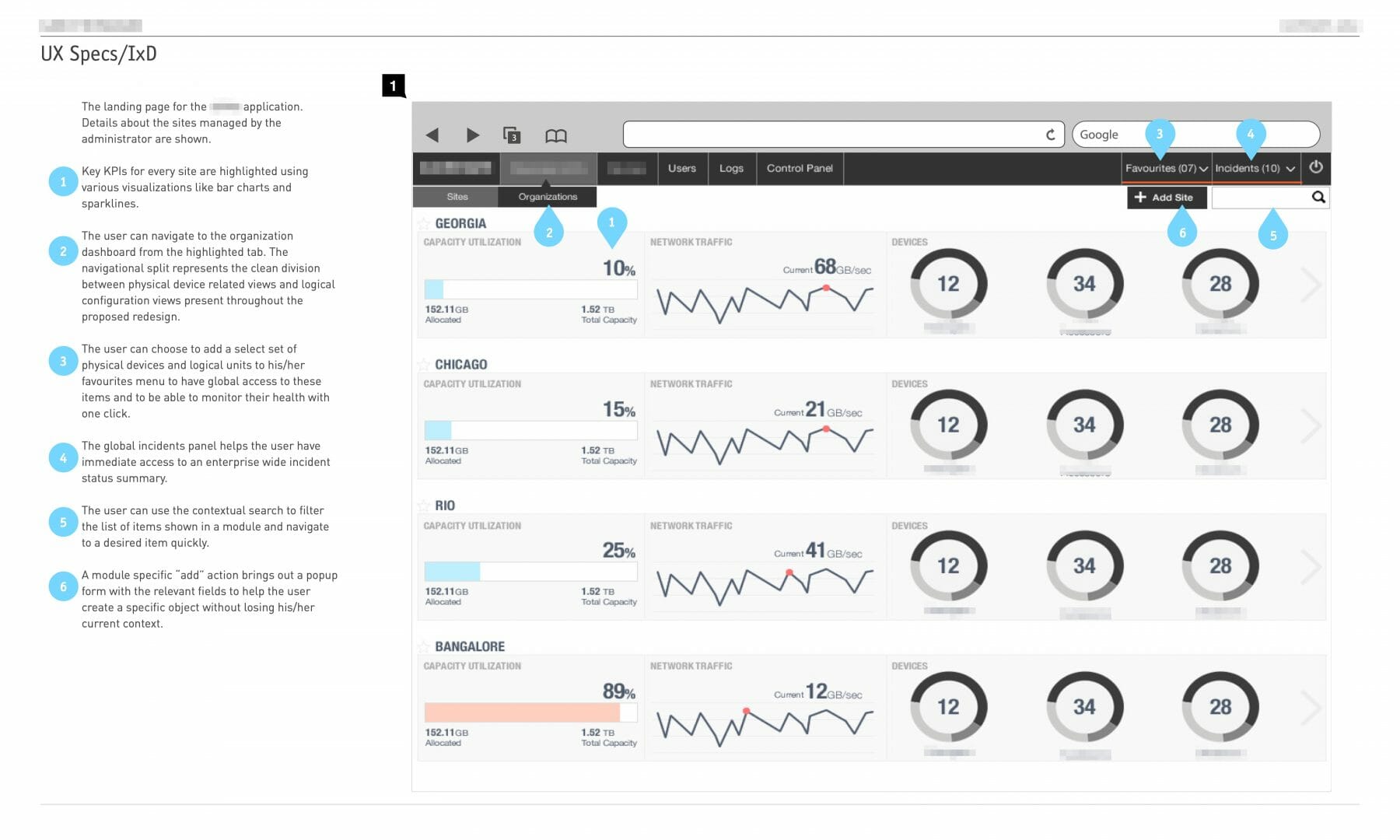
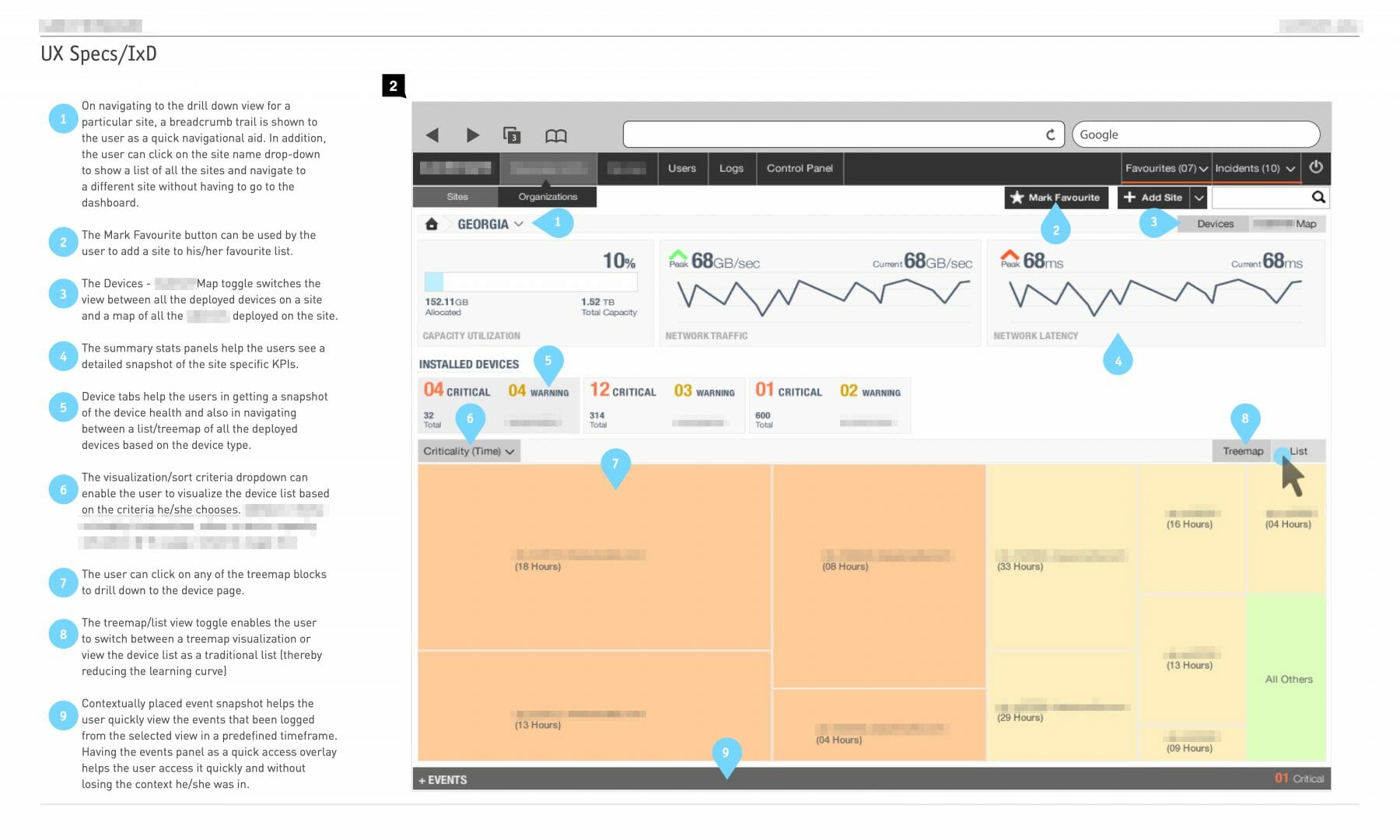
I detailed the product interaction in a document that clearly presented the rationale for the information and interaction design choices made in the proposed redesign and also outlined the wireframe storyboard.



Detailed interaction design specifications and flows
Visual Design
The visual design language and detailed pixel-perfect screen design for this project were created by my colleague Parashuram Korade. I worked closely with him to identify key components within the design and to ensure that the visual design aligned with and built on the developed information and interaction design strategy.
05/


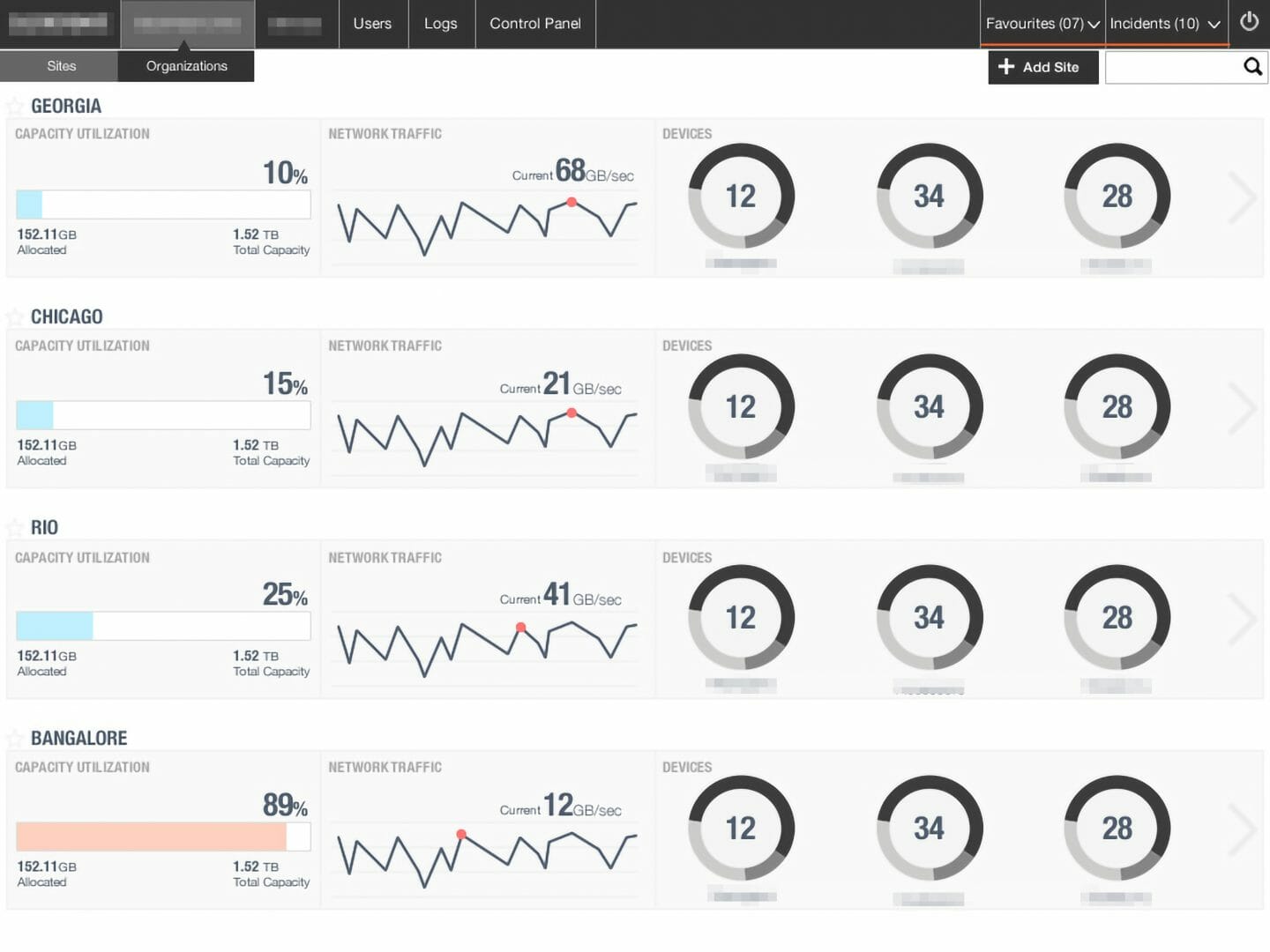
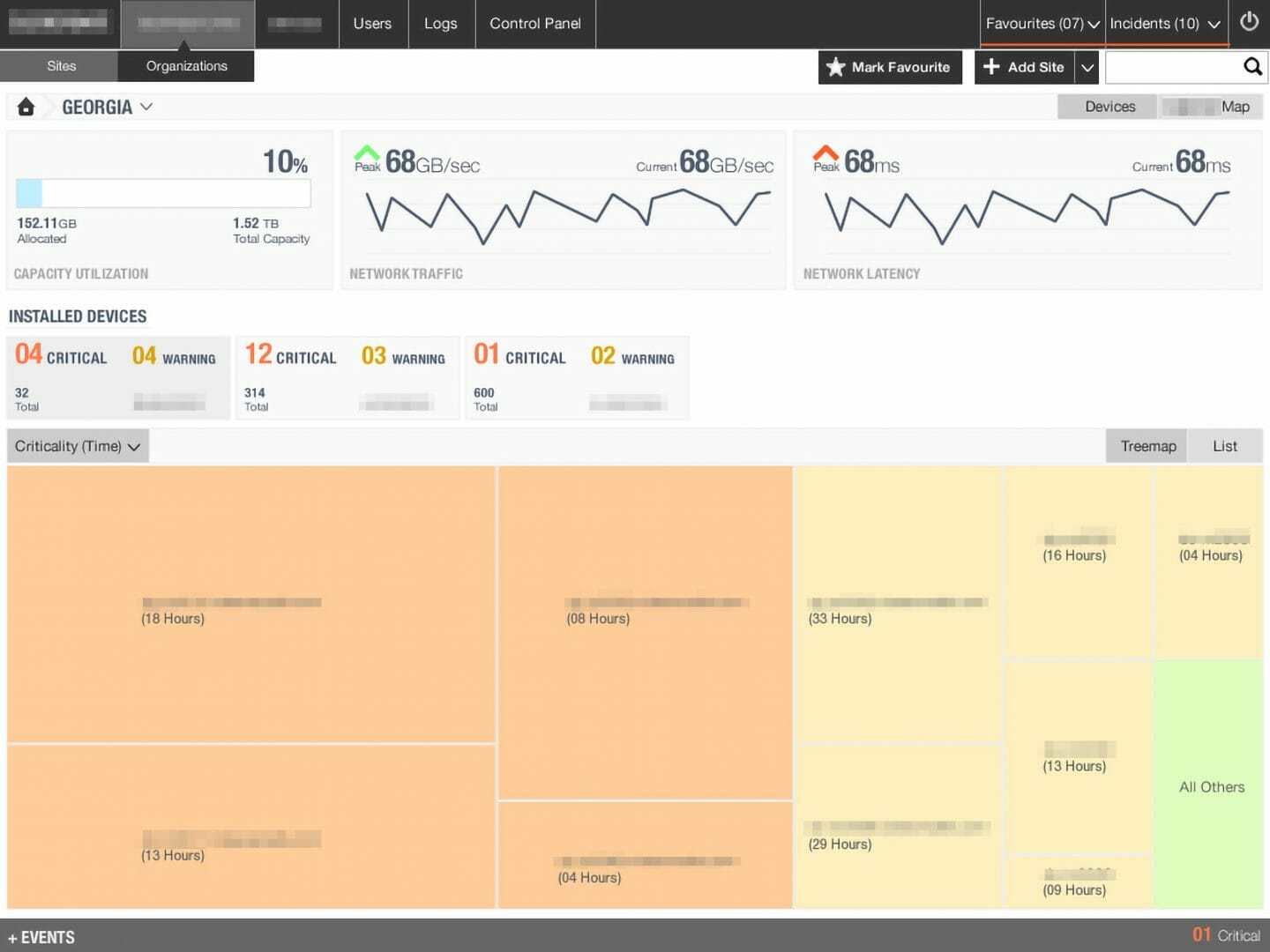
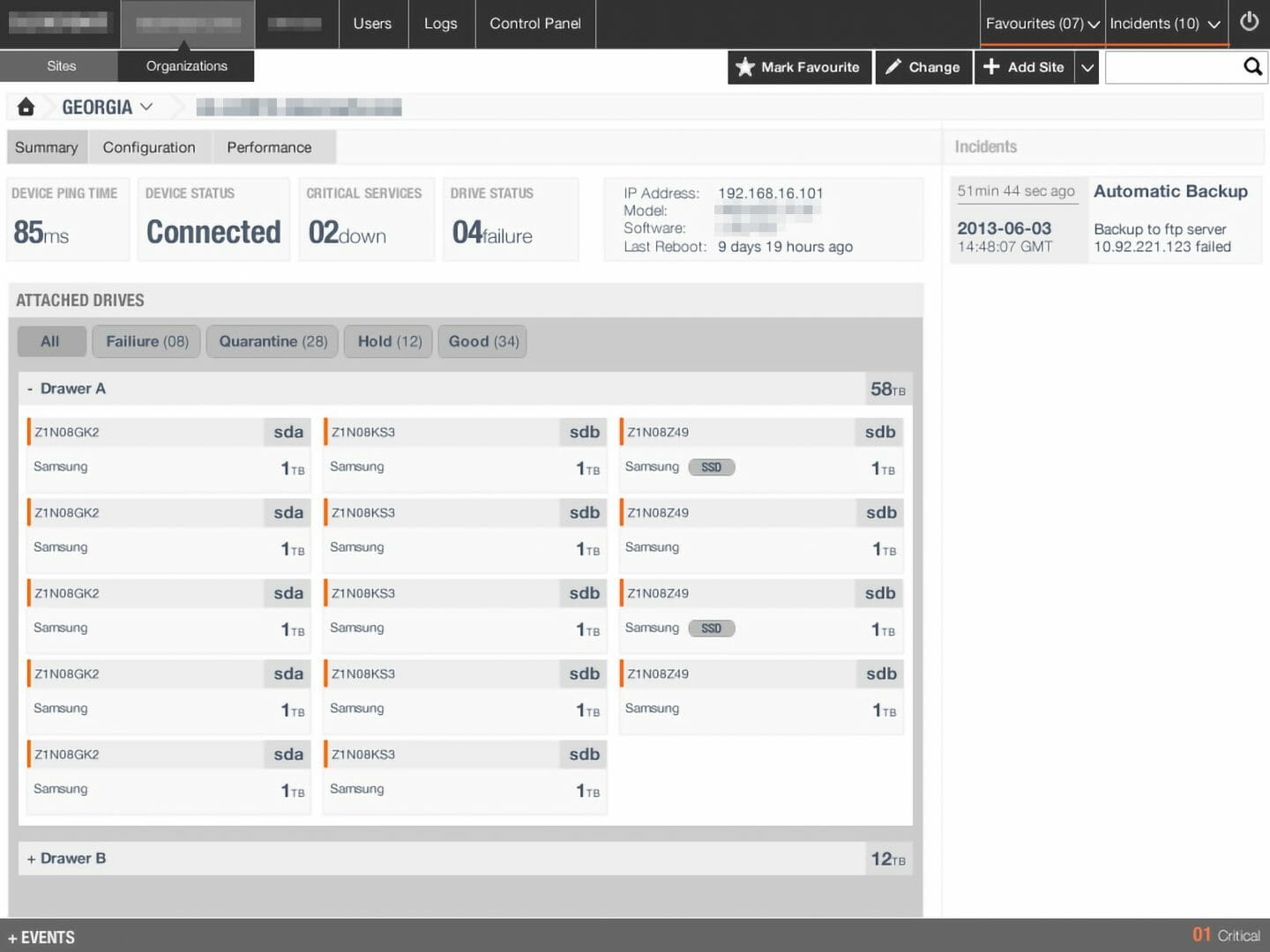
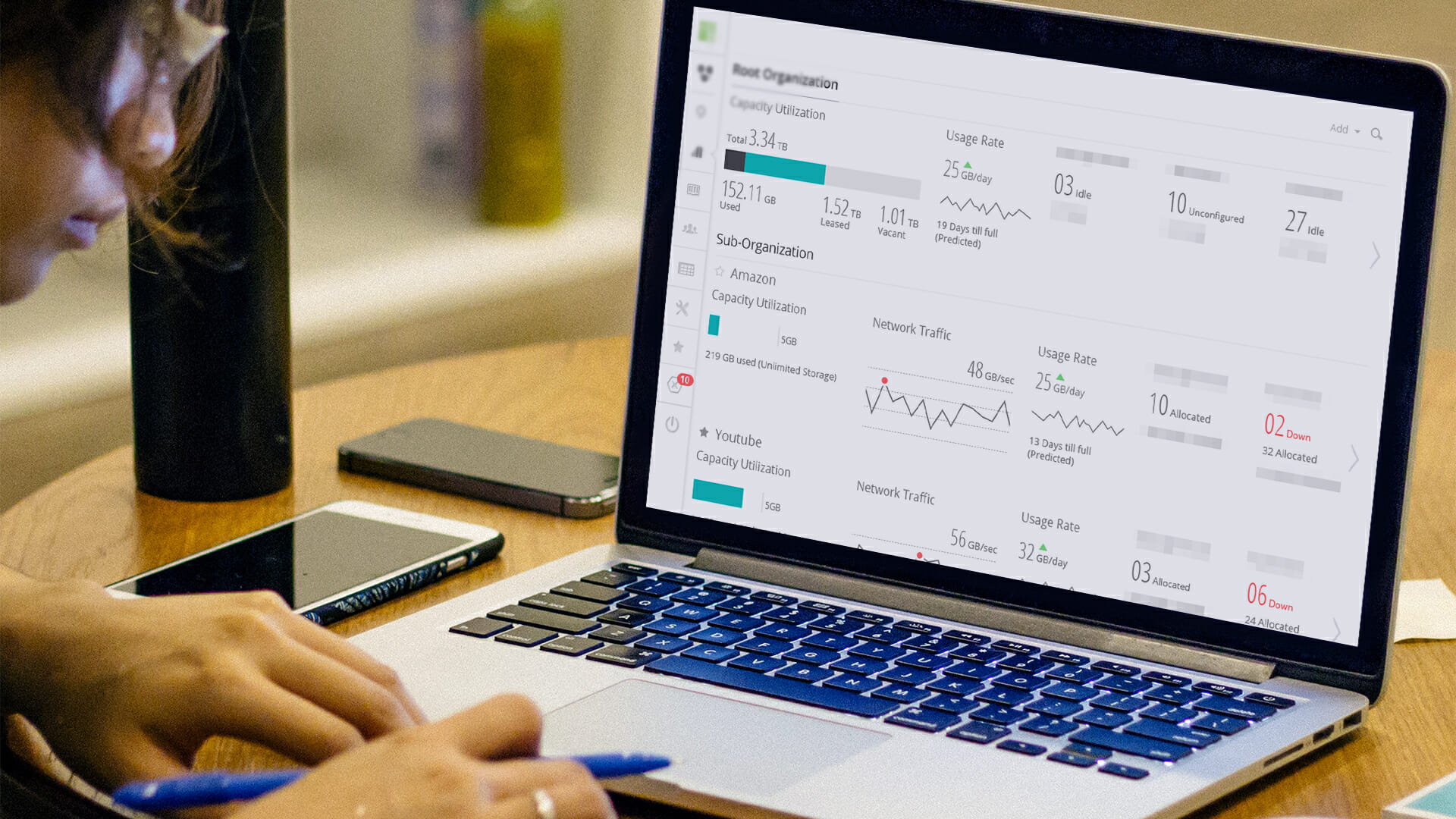
Visual Mockups (created by Parashuram Korade)

More Projects

Software Defined Network Management ApplicationEnd-to-end design of a v1.0 product for a stealth mode startup (name confidential)

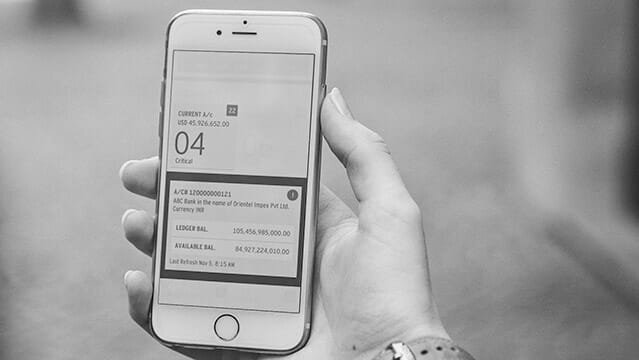
Transaction Banking AppResponsive design and prototype for an app for a leading fintech company (name confidential)

LibraryUXIntroducing and Positioning Design for the University of Oslo Library

FriluxBranding Design at the University of Oslo Library

KuluWellness tracking app for teenagers with chronic health challenges

TibloDesigning an open-ended and tangible learning aid for young children with dyslexia

EyespyTVProbing smart surveillance through a portable TV and cultural probes

HearsayA voice-enabled lamp that is ‘always in conversation’

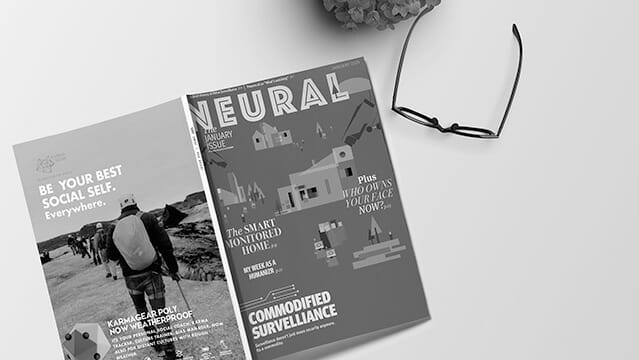
NeuralA fictional technology magazine from 2025

EyespyInteracting with Smart Surveillance